效果演示
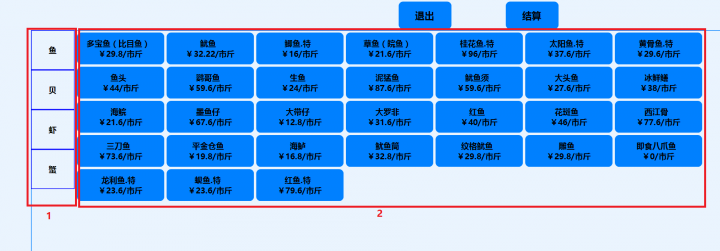
下图所示为海产品零售称重导航界面。日常使用中,在打开该界面后,我们点击1号框的“鱼”、“贝”、“虾”、“蟹”,2号框会出现对应的海产品。2号框中的任一一款海产品均可以单击,并弹出对应的“零售称重”窗口。初始界面为“鱼”类的海产品分页界面。

单击1号框的“鱼”分页,2号框对应的“鱼”类海产品。如下图所示:

单击1号框的“贝”分页,2号框对应的“贝”类海产品。如下图所示:

功能实现
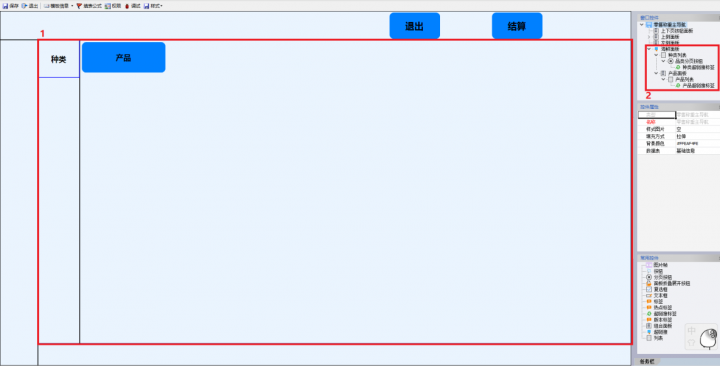
如果我们要根据已有数据画出导航,是可以实现的。但是由于现代社会的更新变化很快,若每次我们都通过增删种类或者增删分页中的产品按钮来完善导航,不仅工序复杂,而且耗时耗神,还容易出错。因此,下面我们用一个实例来讲解如何省时省力的完成导航中数据的实时更新。 第一步,我们要在需要引用的数据的表单模板中建立相关的数据接口。本例中需要在“商品信息”表单中建立相关的数据接口。 第二步,我们需要将导航的界面先画出来。本例中我们着重于下图的1号框中的功能实现,因此,我们仅详细讲解一下1号框导航界面的绘制。

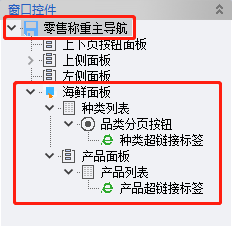
首先,我们要在空白导航面板(即下图的零售称重主导航)中添加一个超链接(即下图的海鲜面板),然后在“海鲜面板”下添加列表(即下图的种类列表)以及组合面板(即下图的产品面板)。“种类列表”下添加分页按钮(即下图的品类分页按钮),然后继续添加超链接(即下图的种类超链接标签)。“产品面板”下添加列表(即下图的产品列表),然后继续添加超链接(即下图的产品超链接标签)。

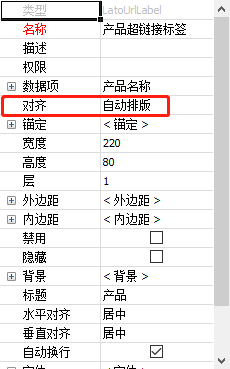
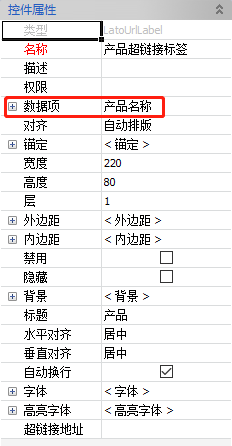
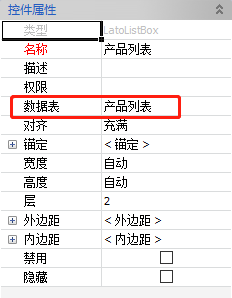
为了使“种类”与“产品”呈现出效果演示中的排版——“种类”自动成排一列,“产品”自动铺满界面。因此,我们需要设置超链接标签中的“对齐”参数。如下图所示,在“种类超链接标签”的“对齐”处选择“充满”,在“产品超链接标签”的“对齐”处选择“自动排版”,便可实现目标效果。


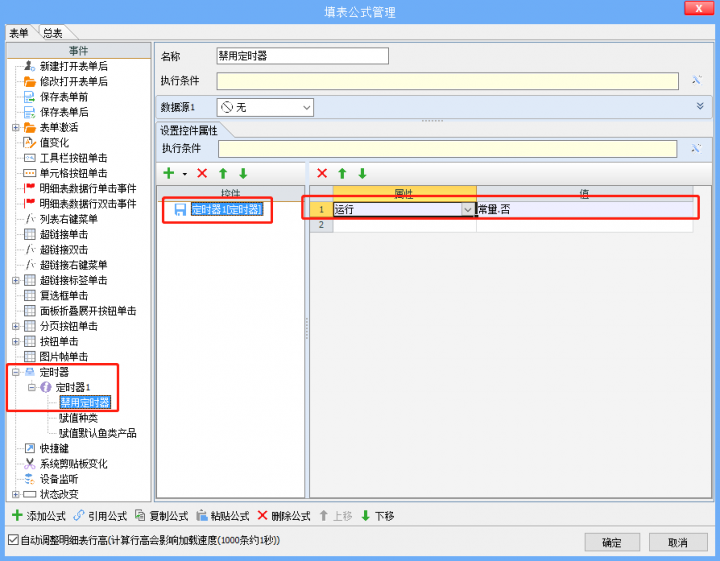
第三步,在填表公式中对应的事件中设置公式。首先,我们要明确我们要实现的效果:打开该导航后,该导航默认初始界面是“鱼”类的数据内容。单击相应的类别分页按钮后,会出现对应的数据内容的页面。明确了需要实现的效果后,我们就可以开始建立公式了。先在“定时器”事件中添加一个定时器,设置一个时间,用来每隔设定的时间便执行一次相应的操作。如下图所示进行设置: 第一个公式就是禁用定时器。

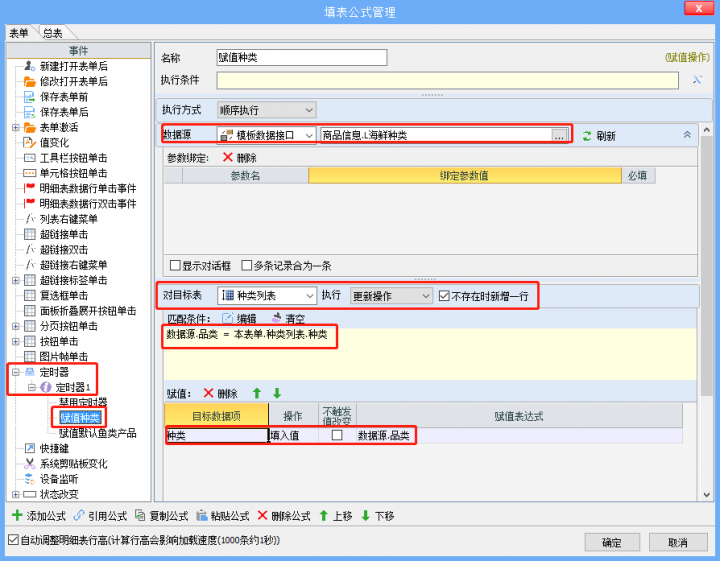
第二个公式是将商品信息中对应的海鲜种类的数据更新赋值到该导航的“种类列表”中。数据源绑定商品信息中含有所有海鲜种类数据的数据接口,当“种类列表”的“种类”和该数据接口中的“种类”匹配上时,给“种类列表”的“种类”赋值。这里,目标表“种类列表”是在上述控件“种类列表”中的“数据表”处填的值;目标数据项“种类”是在上述控件“种类超链接标签”中的“数据项”处填的值。

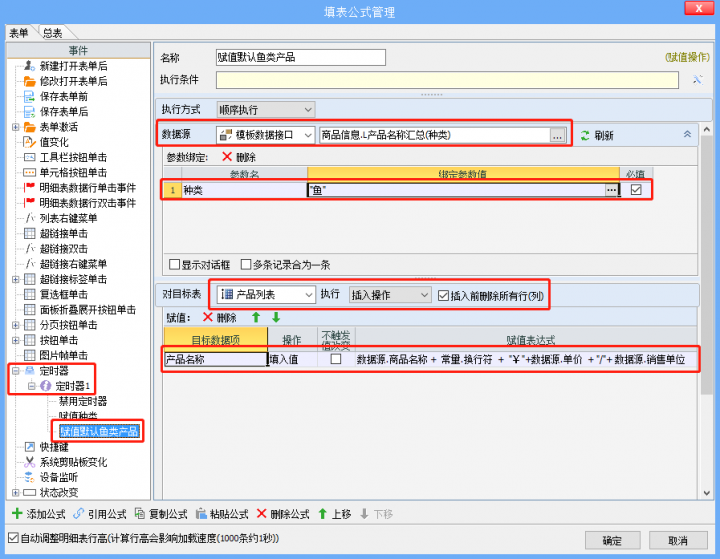
第三个公式是给导航默认初始页面——“鱼”类分页(即“鱼”类对应的“产品列表”)进行插入赋值。数据源绑定商品信息中含有所有海鲜产品数据的数据接口,当“鱼”类和该数据接口中的“种类”匹配上时,给“产品列表”的“产品名称”赋值。这里,目标表“产品列表”是在上述控件“产品列表”中的“数据表”处填的值;目标数据项“产品名称”是在上述控件“产品超链接标签”中的“数据项”处填的值。

第四步,在“表单激活”事件中,添加运行我们刚刚设计的定时器的公式。如下图所示进行设置:

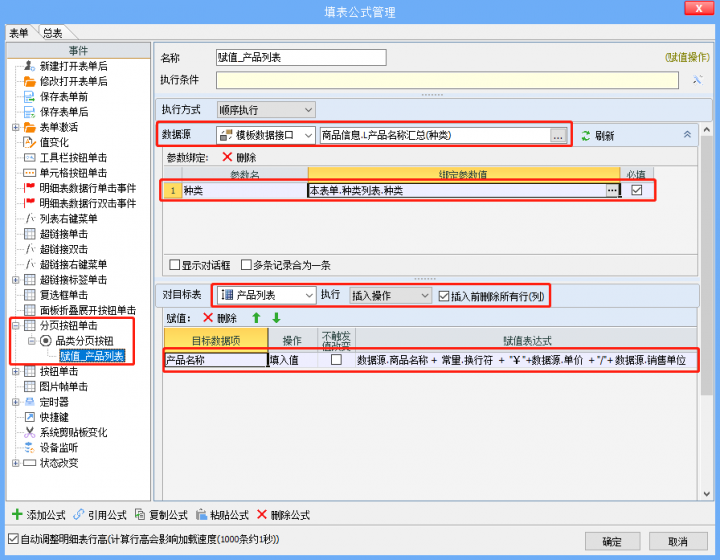
第五步,给“分页按钮单击”事件中添加公式。我们需要实现分页功能的是“品类分页按钮”控件,因此,我们给该控件下添加赋值公式。数据源绑定商品信息中含有所有海鲜产品数据的数据接口,当“种类列表”的“种类”和该数据接口中的“种类”匹配上时,给“产品列表”做插入赋值操作。这里,目标表“产品列表”是在上述控件“产品列表”中的“数据表”处填的值;目标数据项“产品名称”是在上述控件“产品超链接标签”中的“数据项”处填的值。

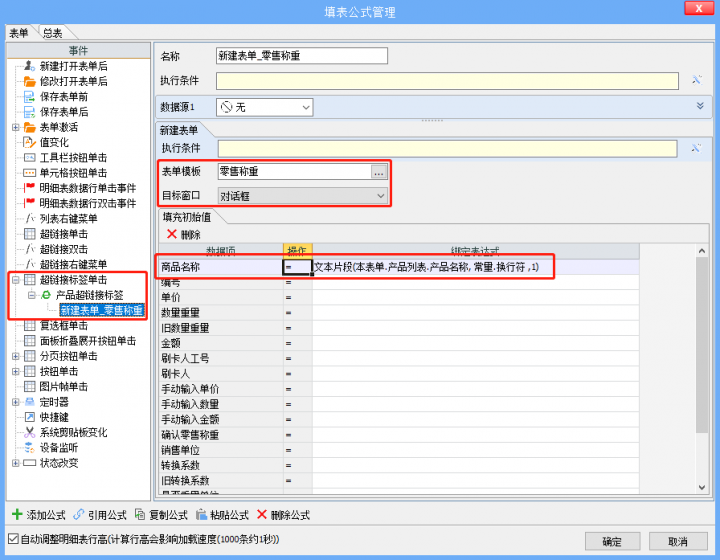
最后,给“超链接标签单击”事件中添加公式。我们需要实现功能的是“产品超链接标签”控件,因此,我们给该控件下添加新建表单公式——单击该控件后,弹出“零售称重”对话框进行新建。“零售称重”中的商品名称根据我们所单击的“产品超链接标签”来赋予对应的数据。

上述的设置,就是当表单激活后,运行定时器。定时器中的赋值公式循环运行后,禁用定时器。然后,当我们单击分页按钮时,对应按钮中的种类,将对应的种类的海鲜产品分页显示出来。当我们单击分页中的海鲜产品时,新建“零售沉重”表单填写相关数据。
知识拓展

本例涉及的常用控件: 【超链接】可以作为一个面板来用。相比“组合面板”来说,“超链接”多了两个特殊的功能:1.可以填写“超链接地址”,后面在使用时可以直接单击进入该地址;2.可以设置边框的颜色,后面在使用时,边框色在对应的操作下会发生改变。 【列表】类似一个明细表。可以作为一个将数据进行分隔开的容器。 【组合面板】使用最简单,也是最基本的一种面板。 【分页按钮】有分页的效果。可以搭配其中的“选择”&“面板”来实现该效果。“面板”处填入按钮单击后需要显示出来的分页面板名称,然后再设计该分页面板时,勾选选择后,就可以对该分页面板进行设计。 【超链接标签】类似一个可以装入一项数据的容器。若是设置了“超链接地址”,单击后可以进入对应的地址里。若是设置了“字体”&“高亮字体”,单击后字体的大小或颜色都会进行相应的变化。


我们有时需要在填表公式中对某个控件进行赋值,或者获取某控件的数据。这时,我们可以设置控件属性中的“数据项”/“数据表”。例如本例中填表公式中的“产品名称”、“产品列表”等,均是通过设置控件属性中的“数据项”/“数据表”才可以在填表公式中引用,并实现相关功能。

