1.使用效果
分页按钮:通过分页按钮,控制同一个区域面板的显示与隐藏,通过分页按钮可在同一个导航中显示更多的内容,单击按钮时才加载。
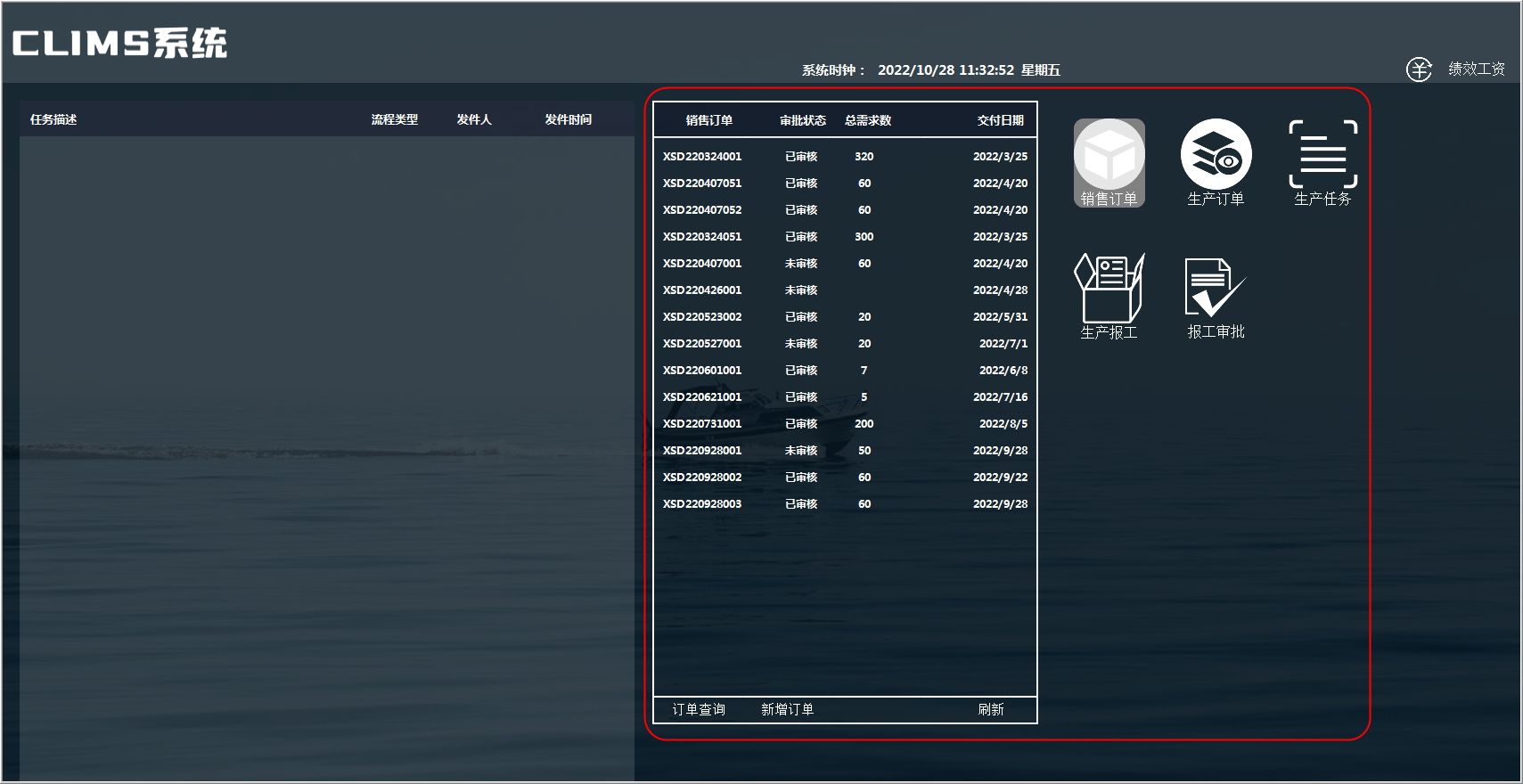
下图中【销售订单】、【生产订单】、【生产任务】、【生产报工】、【报工审批】都是分页按钮,单击按钮时,在左侧显示不同的类型的记录列表。

2.参数说明

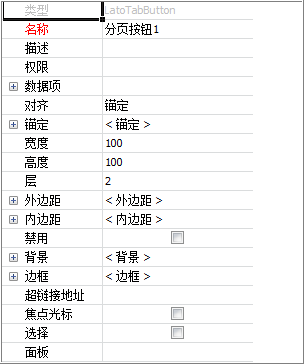
名称:控件的名称,便于根据名称快速了理解控件的用途,也便于在“窗口控件”区找该控件;
描述:辅助理解控件的用途;
权限:设置控件的权限,选中“权限”,右侧显示“【...】”组合按钮,单击组合按钮,可添加新的权限或者使用已有的权限,给控件设置权限;
数据项:给控件绑定数据项,双击填写数据项名称,可设置数据项的“显示标题”、是否为“主键”、是否“隐藏”,并利用“填表公式”可给数据项赋值;
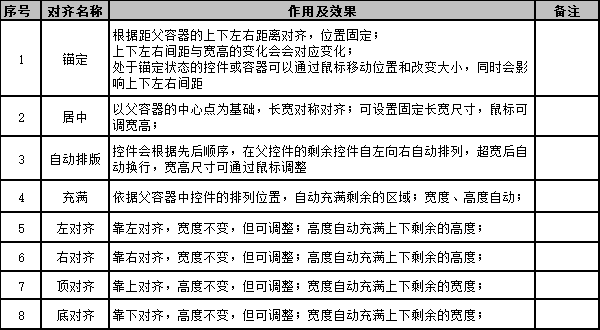
对齐:有8种对齐方式——锚定、居中、自动排版、充满、左对齐、右对齐、顶对齐、底对齐

锚定:当“对齐”方式选择“锚定”才有用,显示具体的上下左右的距离;支持手动拖动控件或者更改上下左右的距离值更改控件的位置;
宽度:控件的宽度,当“对齐”方式选择“顶对齐”、“底对齐”或“充满”时,默认为“自动”,其他方式都可更改“宽度”的值;
高度:控件的高度,当“对齐”方式选择“左对齐”、“右对齐”或“充满”时,默认为“自动”,其他方式都可更改“高度”的值;
层:在同一个容器中,多个控件根据层按照从小到大的顺序排序;
外边距:控件距离父容器的边距,可设置上下左右外边距;
内边距:当控件作为容器使用时,可设置控件与子控件的边距;
禁用:勾选后,控件不起作用;
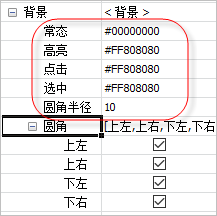
背景:可设置控件的颜色,圆角半径;可为控件的4种状态(常态、高亮、点击、选中)设置颜色;圆角半径可设置“圆角半径”的值及4个角(上左、上右、下左、下右)是否设置;
边框:设置控件的边框线的宽度,及边框线在4种状态(常态、高亮、点击、选中)下的颜色;
超链接地址:可填写网址,单击控件时访问超链接中的地址;
焦点光标:勾选后,鼠标移动到控件上时显示成“手型”,提示用户可操作;
选择:勾选后默认显示被控制的面板,分页按钮特有的属性;
面板:被“分页按钮”控制的面板名称,分页按钮特有的属性;
3.示例
我们以下面的导航为例开看看“分页按钮”的使用,进入导航时,默认选中【销售订单】按钮,并显示“销售订单”,单击【采购入库】按钮时,右侧显示“采购入库”;

3.1 设置布局
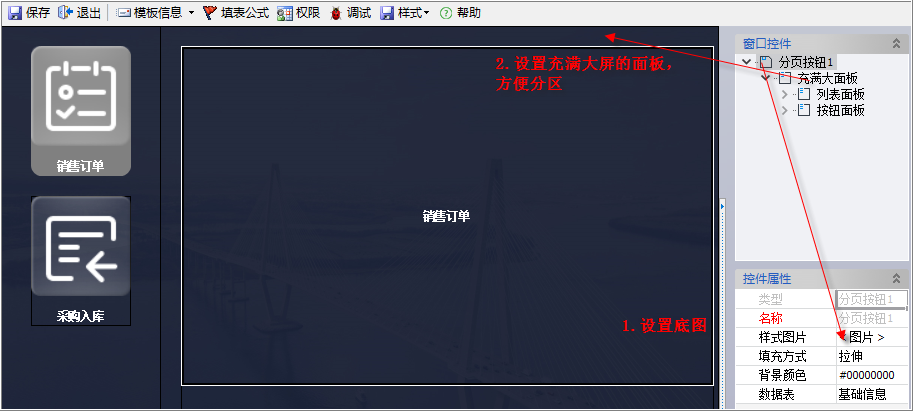
①将根目录重命名为“分页按钮1”,并设置“样式图片”(黑色的背景);
②添加组合面板“充满大面板”,对齐方式“充满”方便分区;
③在“充满大面板”容器下有2个控件,左侧为“按钮面板”,右侧为“列表面板”,按照对齐方式“左对齐”,分别设置层和宽度(详见
导航进阶);
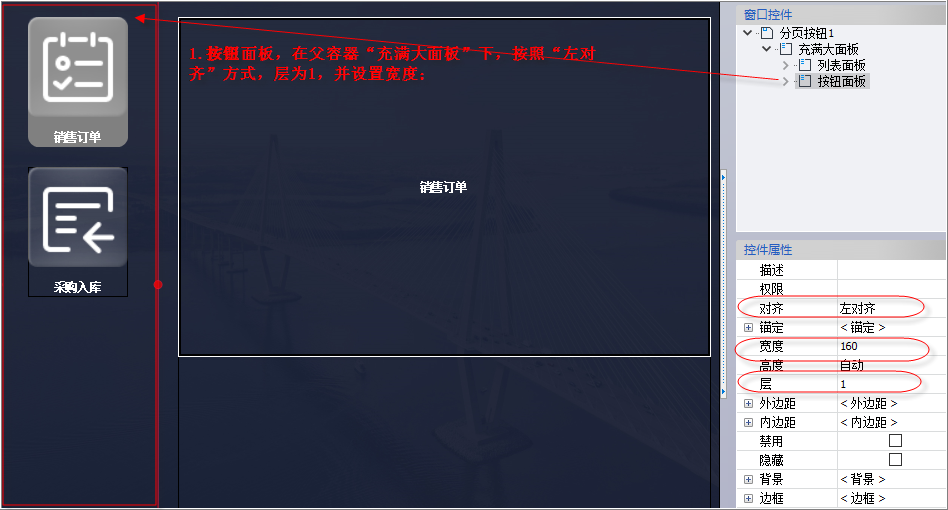
①设置“按钮面板”,在父容器“充满大面板”下,按照“左对齐”方式,层为“1”,并设置宽度;

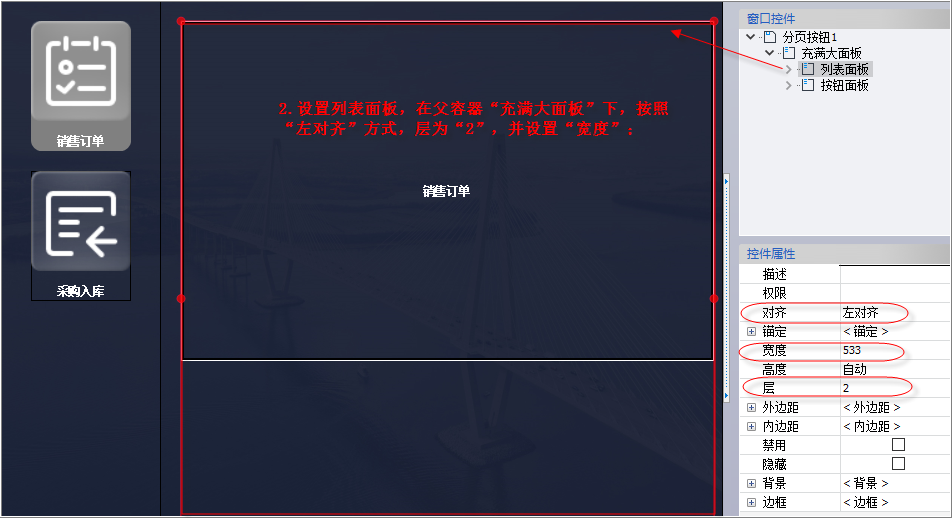
②设置列表面板,在父容器“充满大面板”下,按照“左对齐”方式,层为“2”,并设置“宽度”;

3.2 设置分页按钮
“按钮面板”下添加2个分页按钮,按照“自动排版”对齐,并依次设置层;
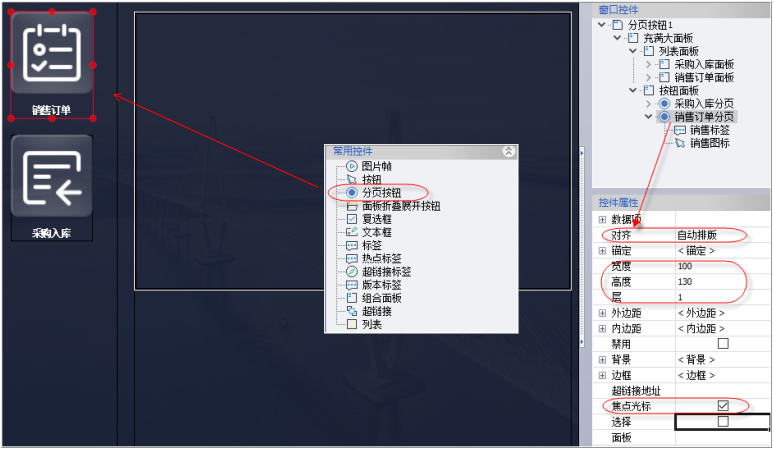
①添加分页按钮“销售订单分页”。在从“常用控件”中拖动“分页按钮”到设计区,它的父容器为“按钮面板”,更改命名为“销售订单分页”
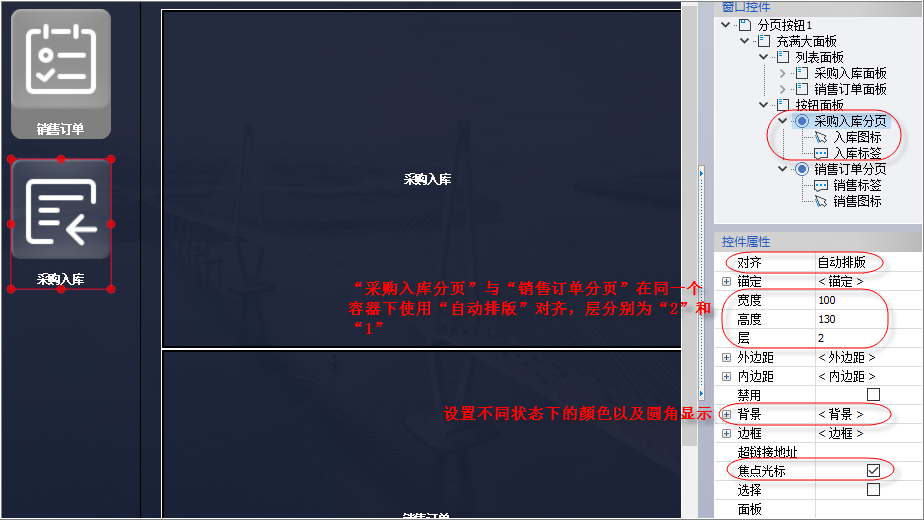
设置分页按钮。设置对齐方式“自动排版”,层为“1”(显示在前面),并设置宽度和高度,以便存放图标“销售图标”和标签“销售标签”;
当光标移动到分页按钮上时,用手型提示用户可操作,勾选“焦点光标”;

②设置分页按钮的圆角显示及不同状态下的颜色提示。在“控件属性”下打开“背景”,设置“高亮”、“点击”、“选中”3种状态下的颜色以及“圆角半径”,默认勾选“圆角”下的4个角。

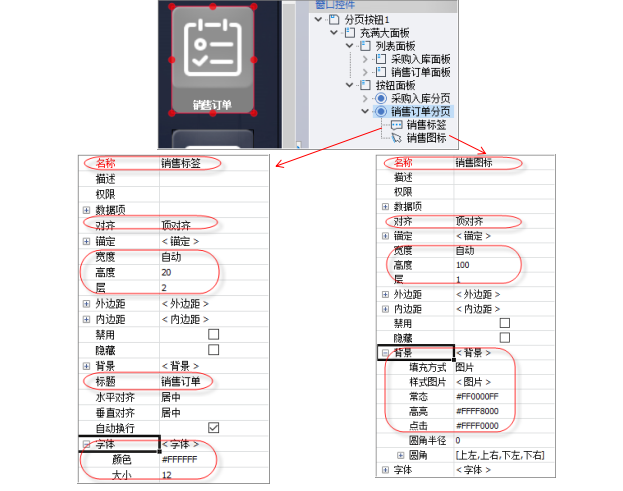
③在父容器“销售订单分页”下添加分别添加2个控件“销售标签”(控件类型:热点标签)和“销售图标”(控件类型:按钮)。
“销售标签”和“销售图标”在同一个容器下使用“顶对齐”对齐,层分别为“2”和“1”,其他属性设置参考下图;

同理设置“采购入库分页”分页按钮及子控件。

3.3 设置被控制面板
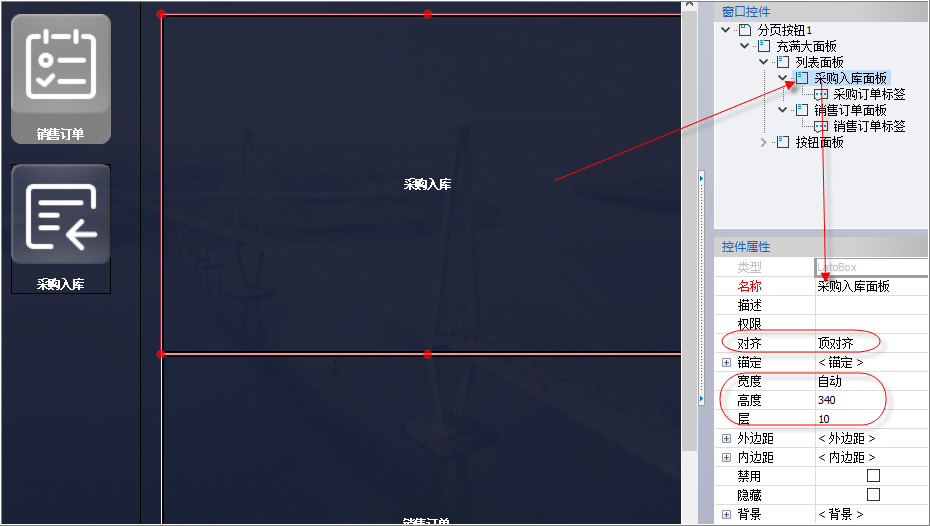
在父容器“列表面板”下添“采购入库面板”和“销售订单面板”2个子控件,控件类型:组合面板,控件属性设置如下图(下图只显示了“采购入库面板”,“销售订单面板”同理设置即可); 注意:这2个子控件在同一种对齐方式下的层相同

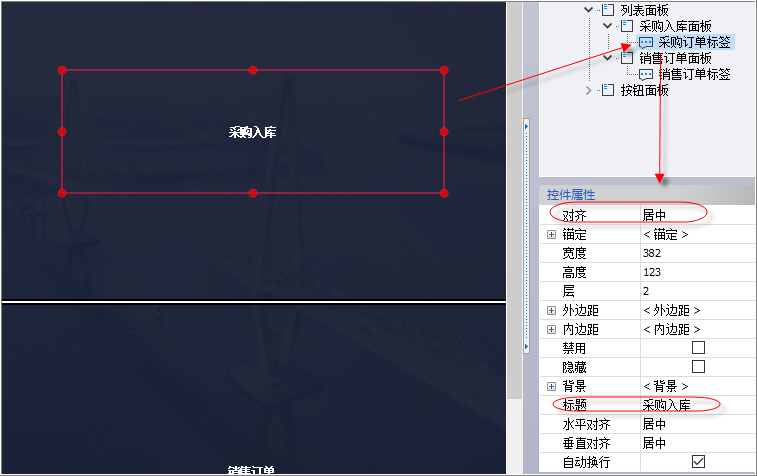
为了显示的要求,在不同的面板下添加不同的标签页,“采购入库面板”下添加“采购订单标签”,“销售订单面板”下添加“销售订单标签”(下图只显示了“采购订单标签”,“销售订单标签”同理设置即可);

3.4 设置控制关系
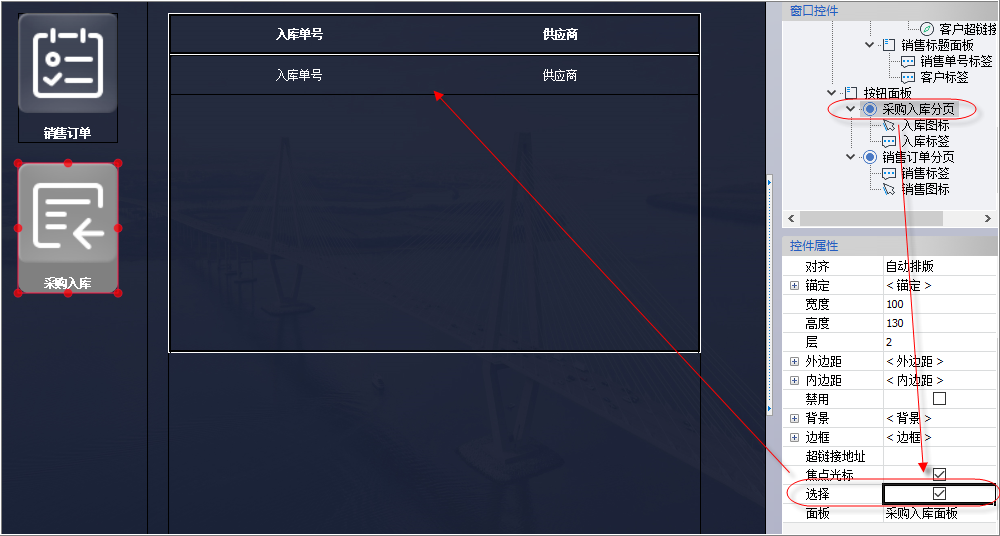
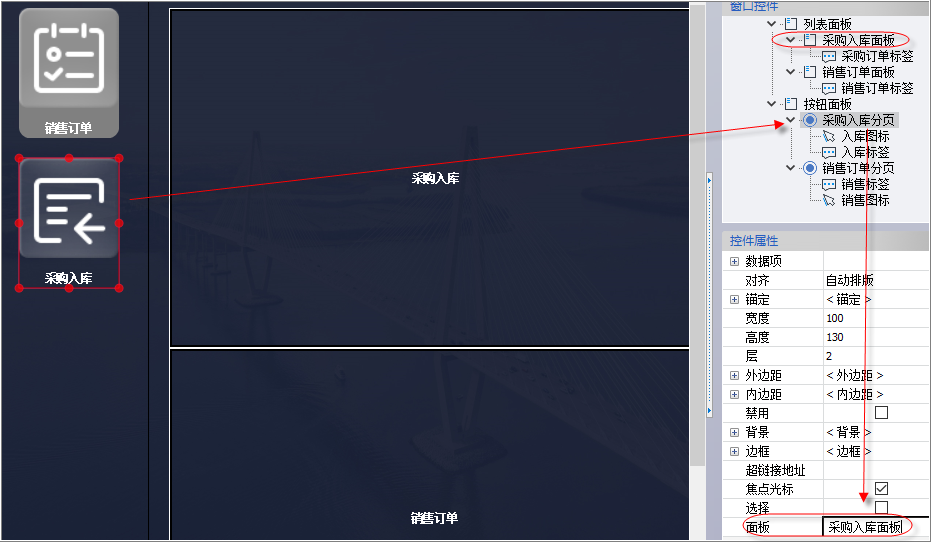
设置“采购入库分页”分页按钮的控制面板,在该控件的“控件属性”的“面板”中填写“采购入库面板”,控制其显示与隐藏,未勾选“选择”,被控制面板默认隐藏(二次设计时,先勾选“选择”显示后,再修改);

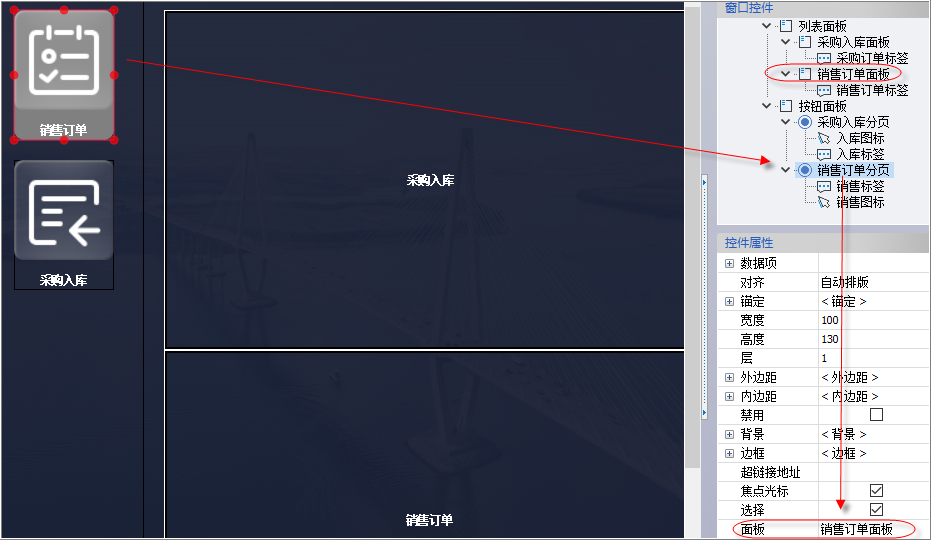
设置“销售订单分页”分页按钮的控制面板,在该控件的“控件属性”的“面板”中填写“销售订单面板”,控制其显示与隐藏,并勾选“选择”,则该面板默认显示;

3.5 其他
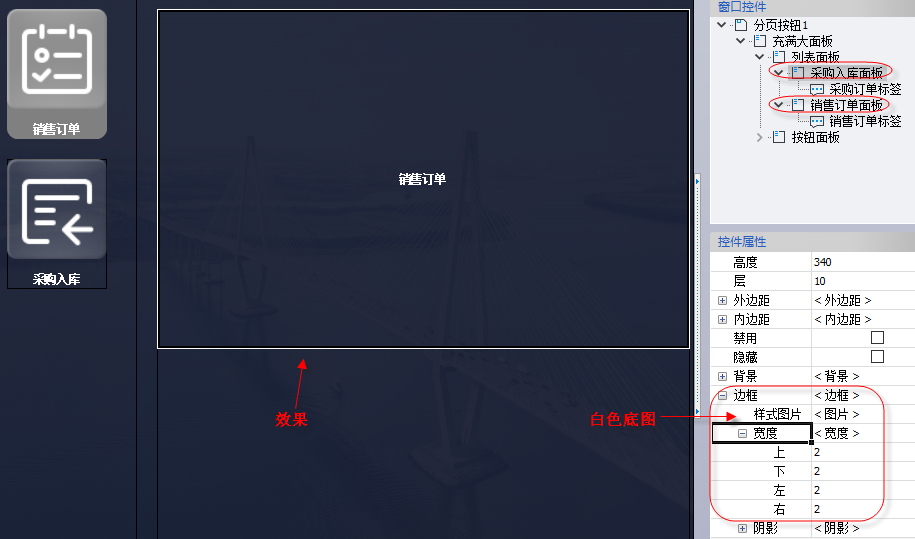
右侧被控制面板白色边框设置。选中被控制面板,在“控制属性”中打开“边框”,添加“样式图片”为纯白色的底图,并设置上下左右的宽度;

3.6 扩展
了解了分页按钮的基本使用后,再看看进阶使用。
进入导航时,默认选中【销售订单】按钮,右侧显示“销售订单列表”,单击【采购入库】按钮时,右侧显示“采购入库单列表”。

实现分析:要实现右侧显示不同的订单列表,需要在“被控制面板”中增加“列表控件”显示数据(详见
列表的使用);3.6.1 设置布局
先删除“被控制面板”中作为显示的标签;

在“销售订单面板”下添加子控件“销售标题面板”和“销售订单列表”,这2个控件采用“顶对齐”对齐,分别设置“层”,让标题显示在上方;
在“采购入库面板”下添加子控件“采购标题面板”和“采购入库列表”,这2个控件采用“顶对齐”对齐,分别设置“层”,让标题显示在上方;
以下以“销售订单面板”为例讲解;
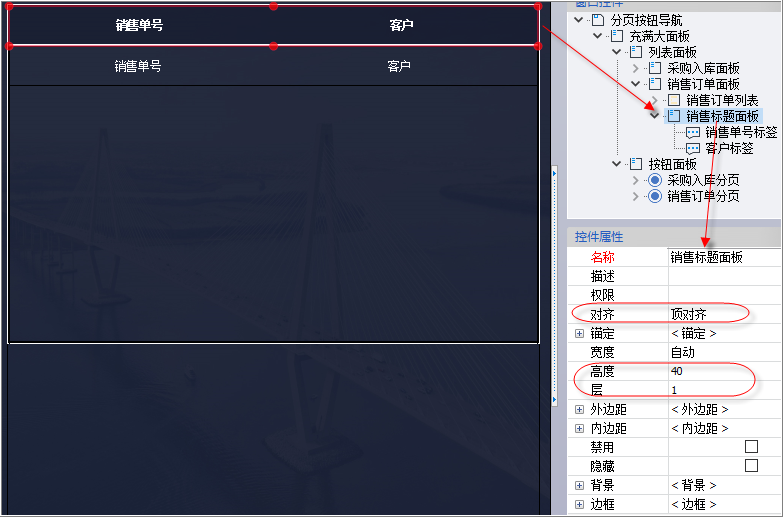
3.6.1 添加标题面板
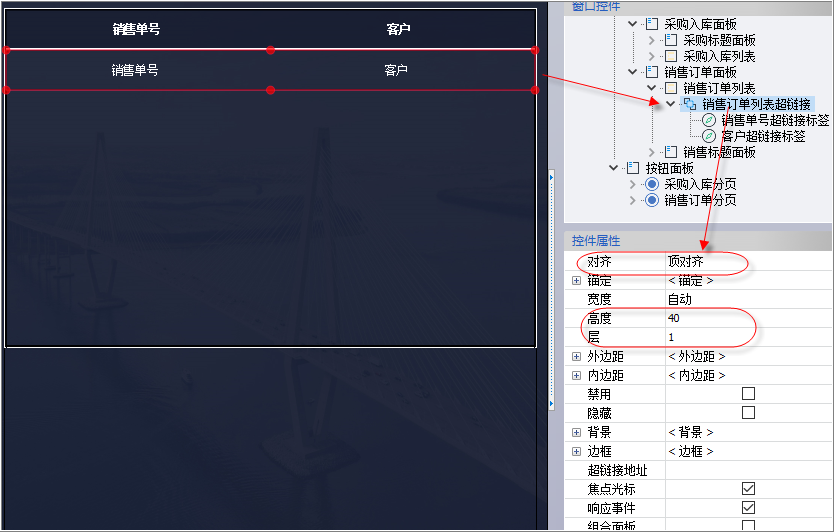
①在父容器“采购入库面板”下,添加组合面板“销售标题面板”,“顶对齐”层为“1”显示在上方,并设置高度“40”;

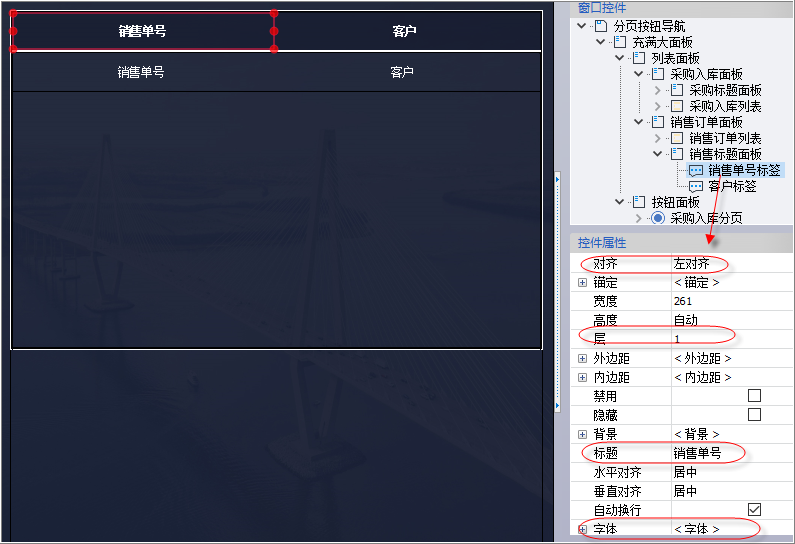
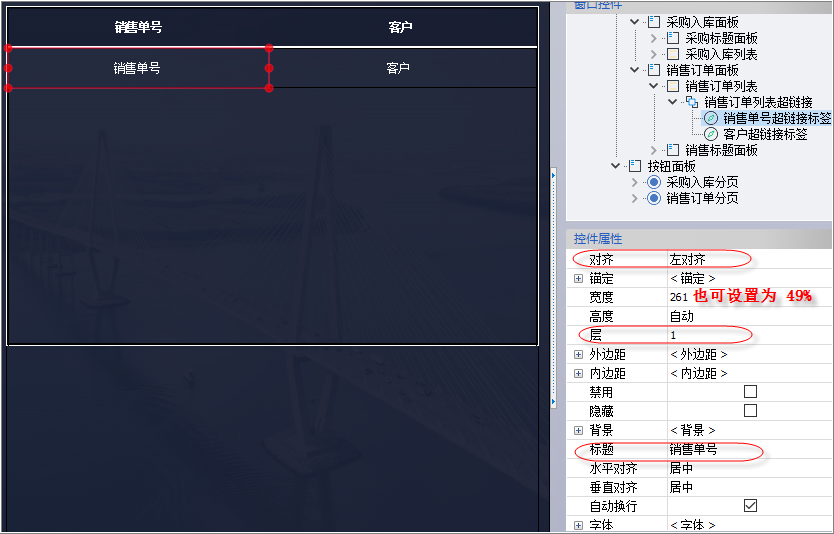
②在“销售标题面板”下添加2个标签用于显示标题,采用“左对齐”方式,层分为为“1”和“2”,并设置不同的标题,并设置“字体”(“客户标签”设置同理);

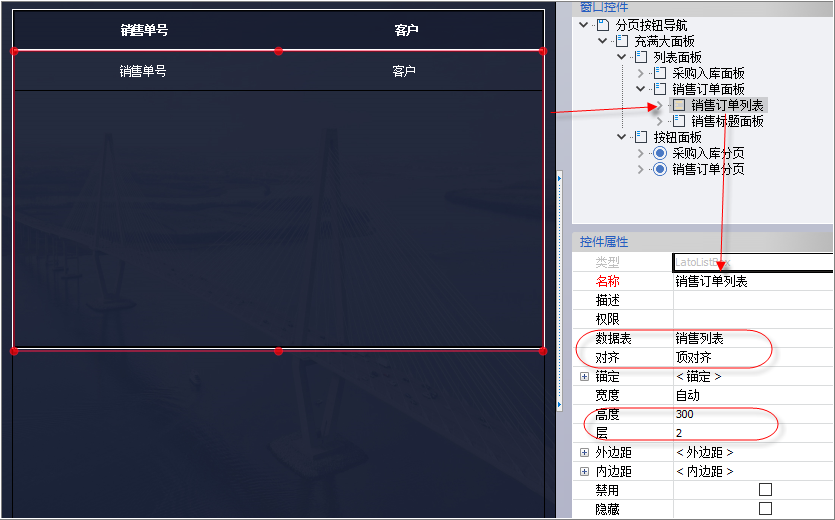
3.6.2 添加列表
①在父容器“销售订单面板”下,添加“列表”类型的控件“销售订单列表”,“顶对齐”层为“2”显示在上方,并设置高度“300”;

②添加列表中的行。在父容器“销售订单列表”下,添加“超链接”类型的控件“销售订单列表超链接”,“顶对齐”层为“1”,并设置高度“40”;

③列表行的数据项标题。在父容器“销售订单列表超链接”下,添加“超链接标签”类型的控件“销售单号”和“客户”,“左对齐”层为“1”和“2”,及标题,并设置宽度,可拖动设置,或者设置百分比;

④设置列表的数据项;
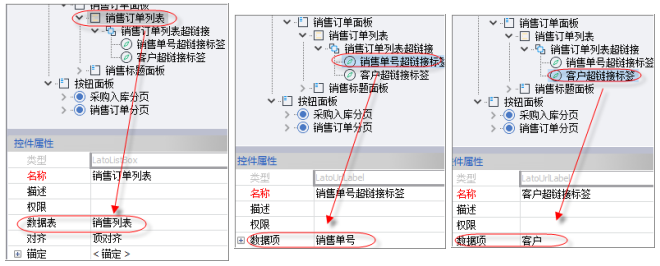
在“销售订单列表”的“数据表”中添加“销售列表”明细表;
在“销售单号超链接标签”的“数据项”中添加“销售单号”;
在“客户超链接标签”的“数据项”中添加“客户”;

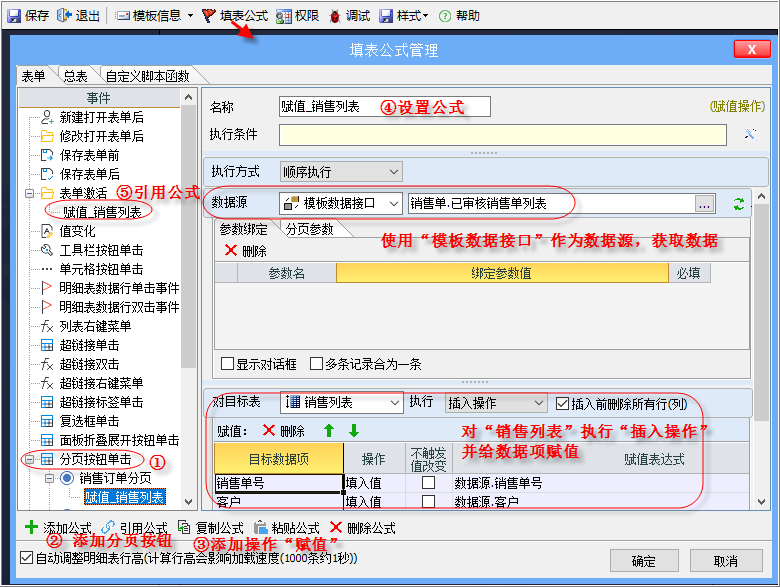
⑤设置填表公式
在导航的设计界面,单击【填表公式】,打开“填表公式管理”对话框,在“分页按钮单击”事件下,添加【销售订单分页】分页按钮,并添加“赋值”操作,利用“模板数据接口”(提前准备好模板及数据)的数据对“销售列表”赋值。
进入导航时,默认选中【销售订单】并显示“销售列表”的数据,在“表单激活”事件下“引用”公式“赋值_销售列表”;

⑥同理设置“采购入库面板”,该面板默认隐藏,为了方便设计,先找到其控制的“分页按钮”,勾选“选择”,在设计界面中显示该面板;
重复①-⑤的操作即可;